
Responsive Animationen für ein einzigartiges Nutzererlebnis
Modernes Webdesign Element für Gewerbeschutzunternehmen

Kreatives und funktionales Webdesign Element
Technische und kreative Anpassungen
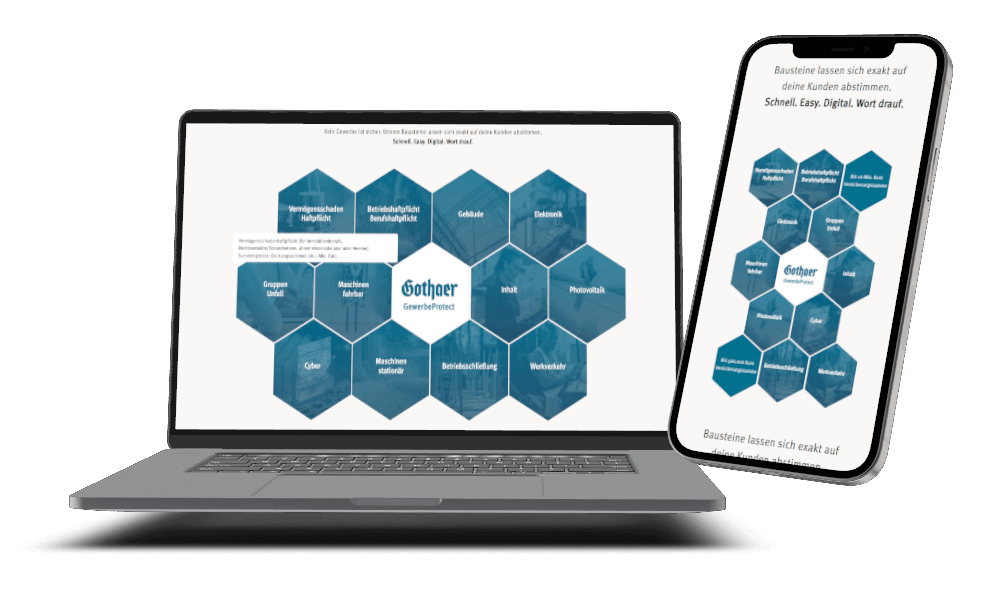
Für die Website gothaergewerbeprotect.de habe ich als Mediengestalterin ein interaktives Webelement mit modernen Hover- und Flip-Animationen entwickelt. Dieses Design, umgesetzt in HTML, CSS und JavaScript, verbessert die Benutzererfahrung und hebt die wichtigsten Inhalte hervor.
Für die Website gothaergewerbeprotect.de habe ich ein interaktives und responsives Element erstellt, das speziell auf die Anforderungen von Desktop-Nutzern abgestimmt ist. Durch die Verwendung von CSS und JavaScript habe ich eine elegante Hover-Animation implementiert, die es den Nutzern ermöglicht, zusätzliche Informationen durch visuelles Feedback zu erhalten, sobald sie über ein bestimmtes Element fahren.
Alle Animationen und responsiven Elemente wurden manuell mit CSS und JavaScript codiert, um maximale Kontrolle über das Verhalten und das Design zu haben. Diese Herangehensweise stellt sicher, dass die Seite sowohl auf Desktop- als auch auf Mobilgeräten flüssig und ansprechend funktioniert.
Um eine optimierte mobile Erfahrung zu gewährleisten, habe ich für Smartphones und Tablets eine Flip-Animation entwickelt. Diese Animation sorgt dafür, dass die Inhalte bei einer Interaktion auf der mobilen Version der Seite in einem flüssigen Übergang umgedreht werden, wodurch der Platz auf dem Bildschirm effizient genutzt wird, ohne die Benutzerfreundlichkeit zu beeinträchtigen.
Lassen Sie uns sprechen!
Haben Sie Fragen oder möchten Sie direkt loslegen? Ich bin hier, um Ihnen zu helfen! Egal, ob Sie eine neue Website planen, eine bestehende verbessern oder spezielle Funktionen integrieren möchten.